Livewire is a full-stack framework for Laravel framework that makes building dynamic interfaces simple, without leaving the comfort of Laravel.
If you are using livewire with Laravel then you don’t worry about writing jquery ajax code, livewire will help to write very simple way jquery ajax code using PHP without page refresh Laravel validation will work, the form will submit etc.
Laravel Livewire release adds the following:
- Turbolinks integration
- Alpine JS integration
- Support for wire:model listening for “input” events dispatched by AlpineJS: $dispatch(‘input’, ‘foo’)
- Support for wire:custom-event=”foo” receiving params from an AlpineJS dispatch: $dispatch(‘custom-event’, ‘bar’).
- Livewire custom-tag syntax
What does the Laravel Livewire do?
- Livewire renders the initial component output with the page (like a Blade include), this way it is SEO friendly.
- When an interaction occurs, Livewire makes an AJAX request to the server with the updated data.
- The server re-renders the component and responds with the new HTML.
- Livewire then intelligently mutates DOM according to the things that changed.
Let’s Start :
1. Install Laravel
First of all, we need to create a Laravel application using bellow command:

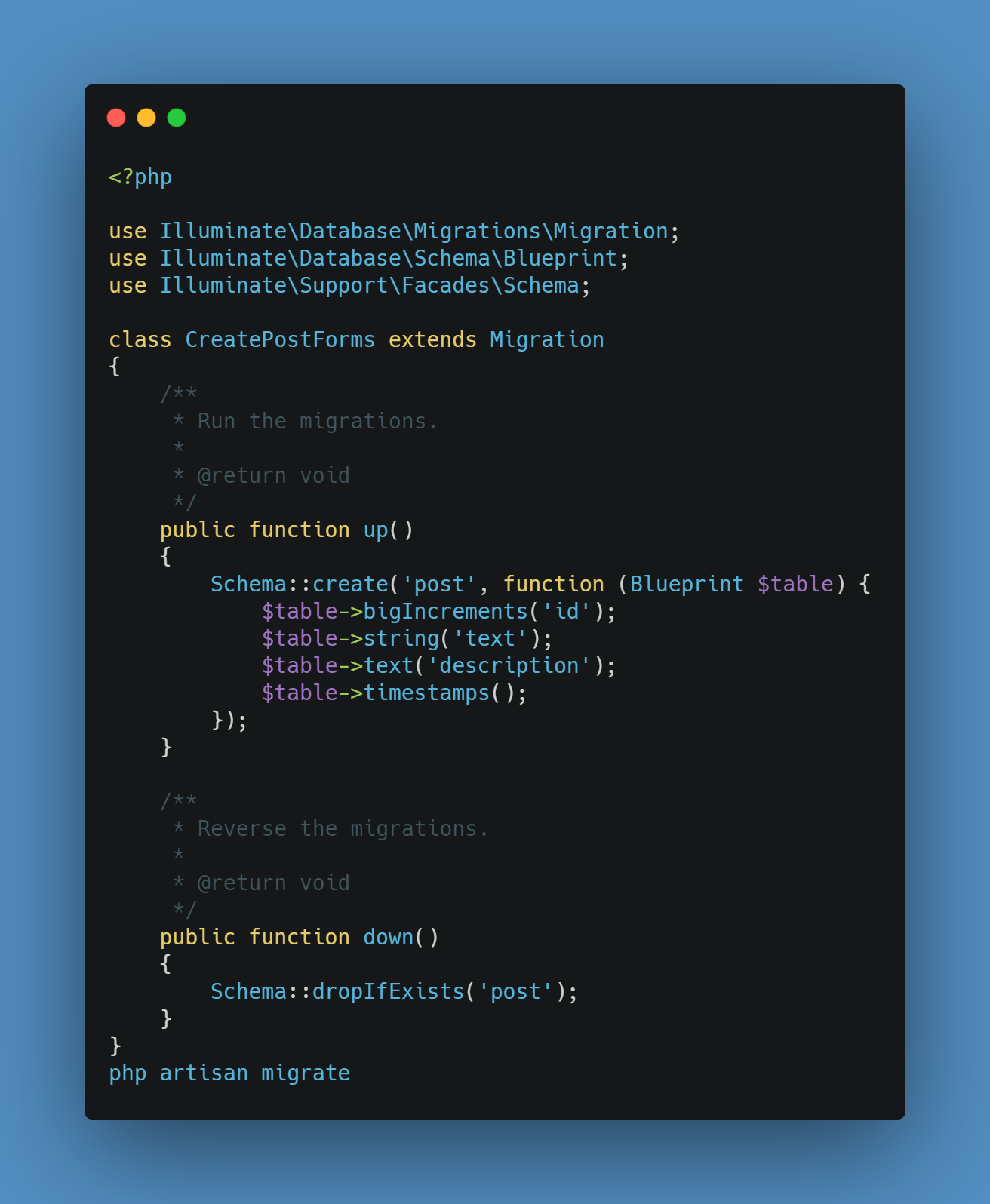
2. Create Migration and Model
Now we will create migration and model for it


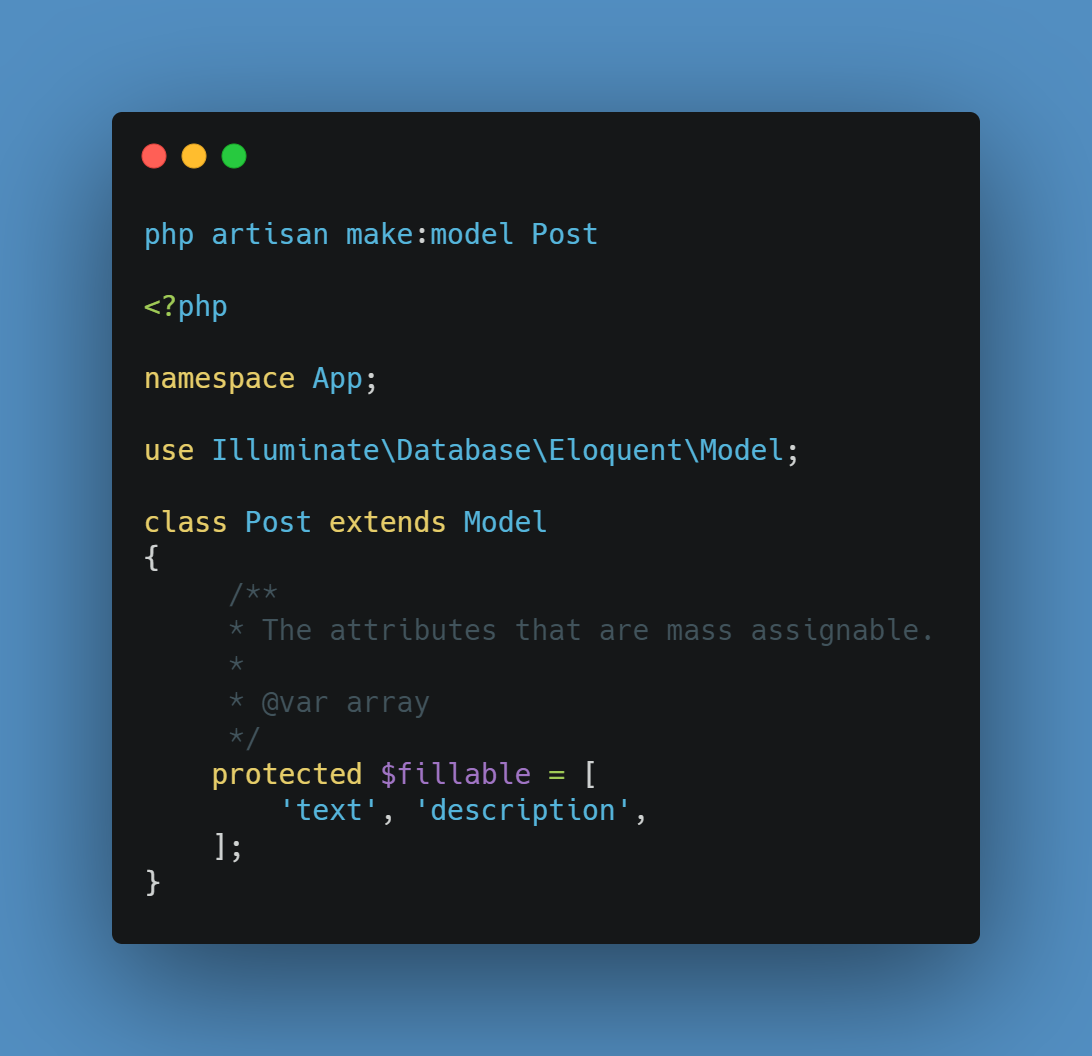
Now we will create Post model by using the following command:

3. Install Livewire
Now install livewire to our application.

4. Create Component
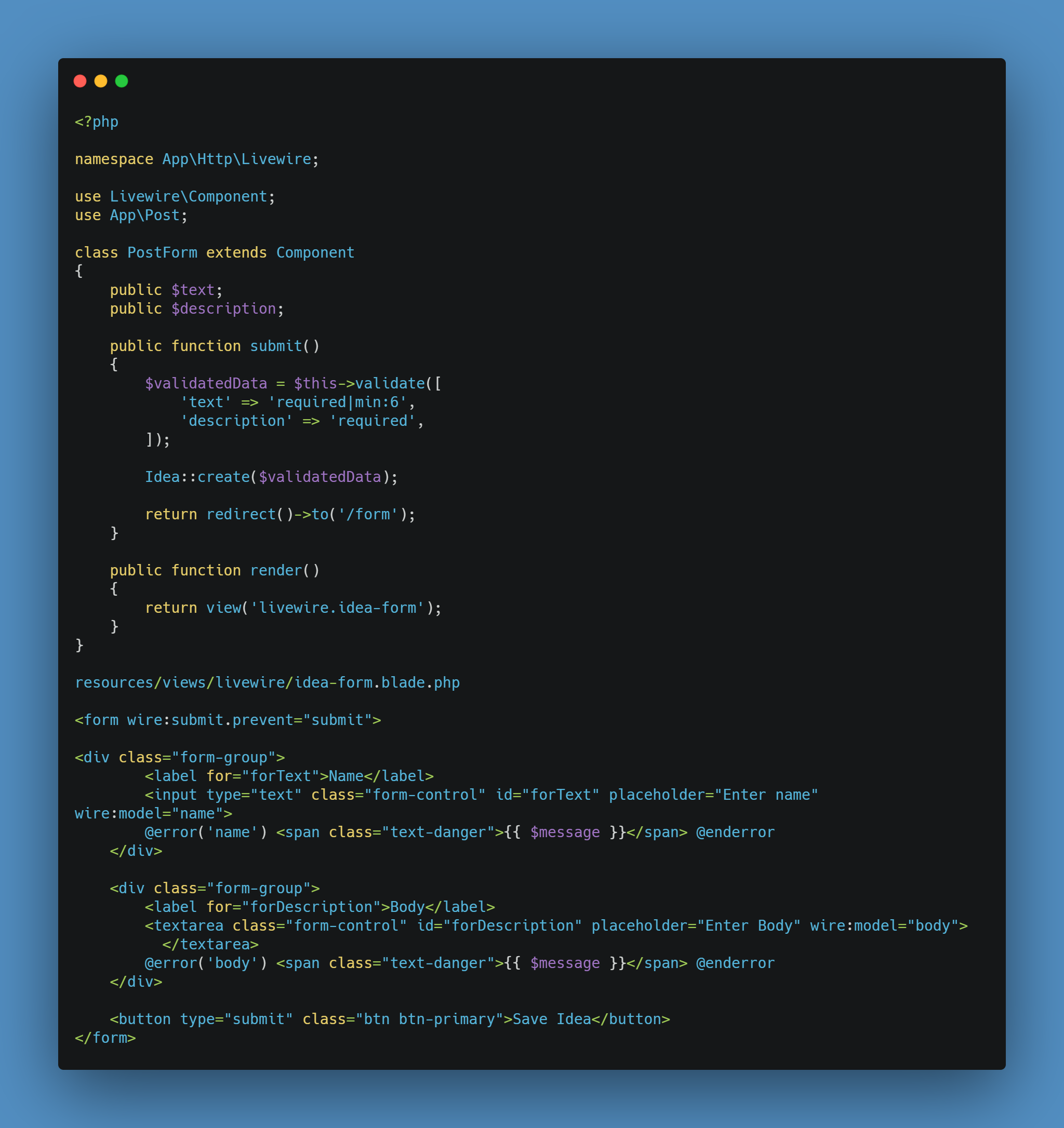
Now create livewire form component using bellow command.php artisan make:livewire idea-form Now they created files on both path: app/Http/Livewire/PostForm.php
resources/views/livewire/post-form.blade.phpNow both file we will update as bellow for our idea us form.app/Http/Livewire/PostForm.php

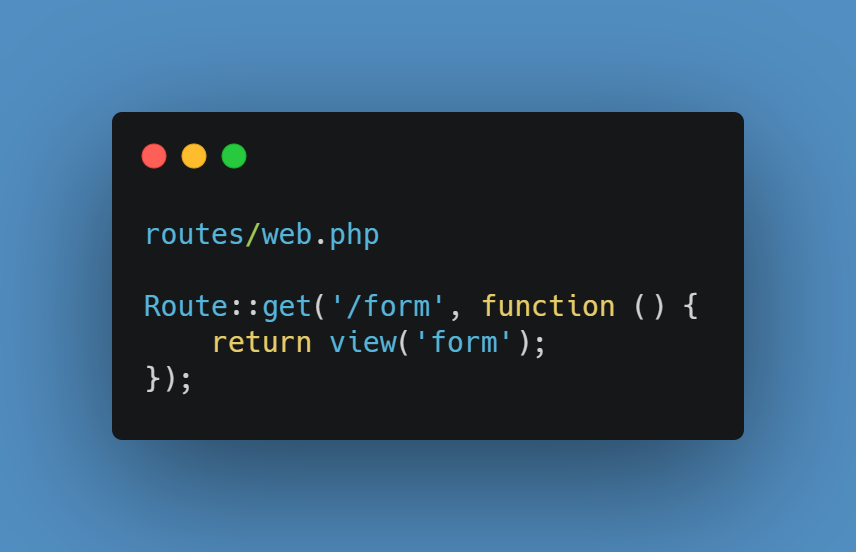
5. Create Route
Now create route for our form.

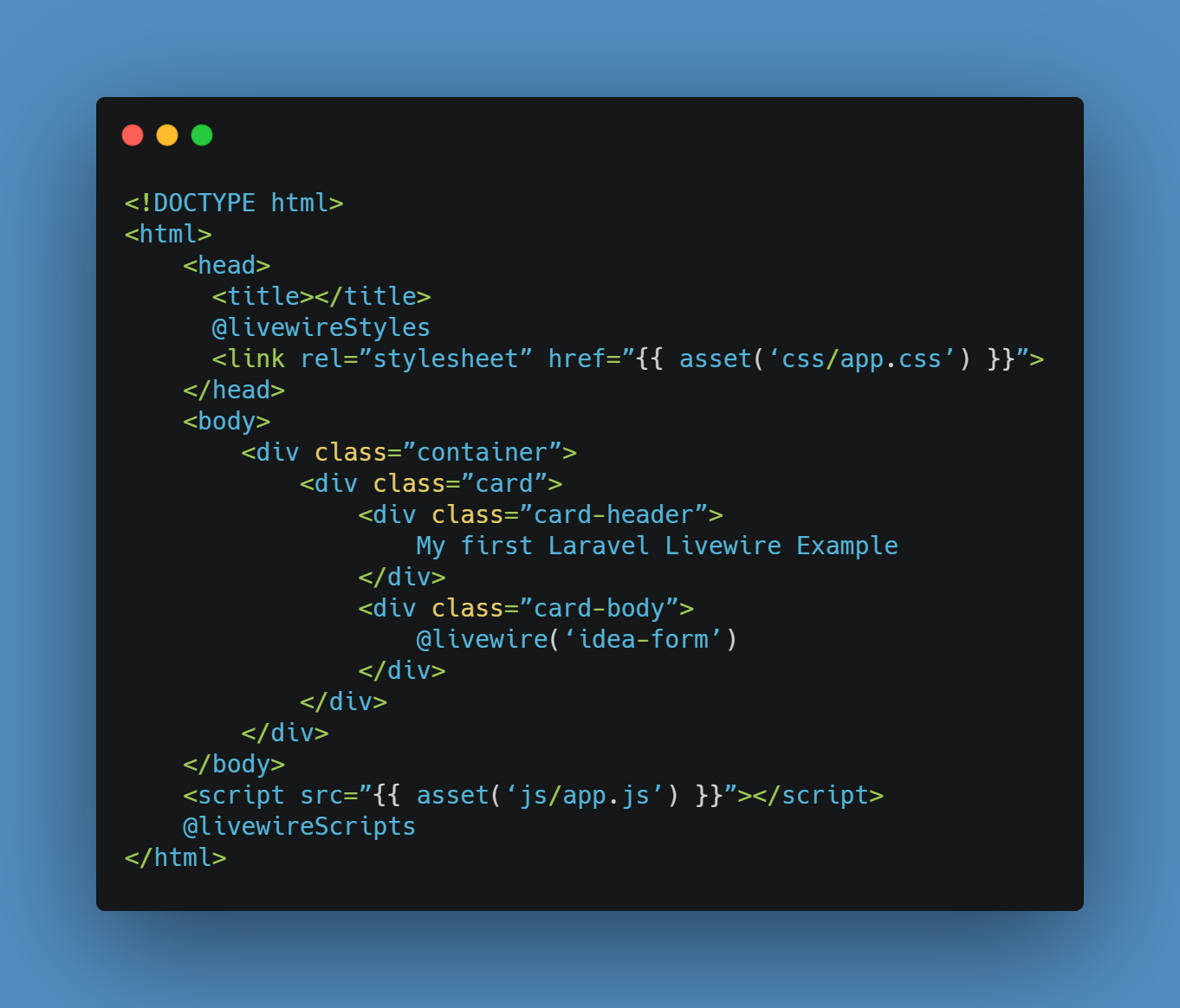
6. Create View File
Now we will create blade file which is used in our route. In this file we will use @livewireStyles for styles, @livewireScripts for scripts and @livewire(‘post-form’) for form tag.resources/views/form.blade.php

Now we will start the server to see the magic.

Are you looking for PHP Laravel Developers? Hire from us: https://infynno.com/hire-developer/