When you’re working on a Next.js app, you’ve probably had those moments where you’re like, ‘Why is the app moving so slowly?’ Recently, I received a project where the performance of a Next.js app was not up to the mark. So, as a team, we discussed and identified some effective Next.js optimization strategies and use cases where the app needs the most improvement.
Why Performance Matters?
In the real world, performance matters! Optimization is crucial for delivering high-quality user experiences. Slow rendering times can lead to poor user engagement, increased bounce rates, and lower conversion rates. By optimizing your applications, you can enhance user satisfaction and improve your app’s overall performance.
Here are the top ways to improve/optimize your app performance!
1. Use Built-In Optimization Feature
Nextjs comes with a variety of built-in optimizations to improve your application’s speed. There are many kinds of optimization available, I think these features are the most common & easy to apply to your application.
-
image: Built on the native<img>element. The Image Component optimizes images for performance by lazy loading and automatically resizing images based on device size.font:next/fontoptimizes any font file and removes external network requests to improve performance. It automatically self-hosts anyGoogle Font, so no requests are sent to Google by the browser.Link: Built on the native<a>tags. The Link Component prefetches pages in the background, for faster and smoother page transitions.Scripts: Built on the native<script>tags. The Script Component gives you control over the loading and execution of third-party scripts.
These features may seem small, but they can have a huge impact on your app’s performance. Therefore, it is crucial to address them effectively.
2. Remove unused packages
As humans, we sometimes forget to remove unused packages that are defined in package.json during development. To check for those items, you can run npx depcheck.
3. Optimize with Dynamic Imports
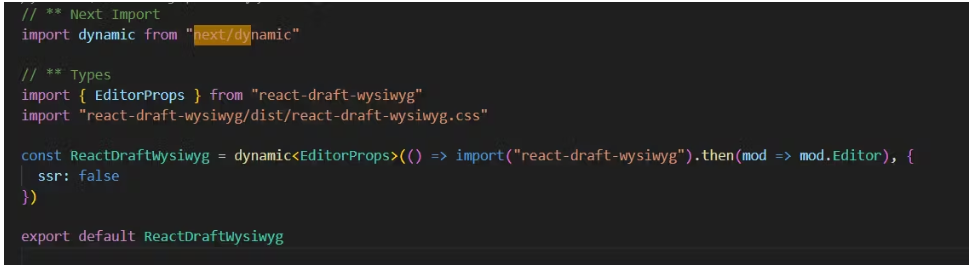
Sometimes you don’t need to import modules from the initial app/page load. With next/dynamic you can import JavaScript modules dynamically and work with them.
It automatically splits your code into smaller chunks, but you can further optimize your application by using dynamic imports to load components only when needed. This is one of the most Effective Next.js optimization strategies.
For example, A resource-heavy component not rendered on page load is great for dynamic import. I used next/dynamic a resource-heavy component react-draft-wysiwyg

4. Understanding Server-Side vs. Client-Side APIs & When to call what?
Server-side APIs & client-side APIs basically can make apps and software work together seamlessly. Their main difference lies in their respective locations and responsibilities within the architecture of an app.
Choosing Server-side API calls are typically made during the initial page load or when you need to fetch data that should be rendered before the user interacts with the page. This approach ensures that the content is ready to be displayed as soon as the page is loaded, improving SEO and providing a better user experience. You can achieve this by using functions like getServerSideProps or getStaticProps, which allows you to fetch data at build time or on each request, respectively. Server-side API calls are ideal for static content, pre-rendered pages, and data that doesn’t change frequently.
While on the other hand, choosing Client-side API calls are used when the data is required after the initial page load, typically in response to user interactions. This method is suitable for dynamic content that changes frequently or needs to be updated without refreshing the entire page. You can achieve it by using hooks useEffect or libraries like TanStack Query and can improve the perceived performance of your application by allowing the page to load quickly and then fetching additional data as needed. This approach is commonly used for features like infinite scrolling, real-time updates, or user-specific content that requires frequent changes based on user actions.
This is the simplest way to understand the difference between the two.
5. Caching
Caching improves response times and reduces the number of requests to external services. Next.js automatically adds caching headers to immutable assets served from /_next/static including JavaScript, CSS, static images, and other media.
Images are dynamically optimized upon a request and then stored in the <distDir>/cache/images directory. Next, these optimized image files will function as concurrent requests until it gets expire.
Upon requesting an expired cache file, it gets deleted. So, you can now generate another new optimized image for caching.
6. CDN
A content delivery network (CDN) is a geographically distributed group of servers that caches content close to end users. A CDN allows for the quick transfer of assets needed for loading Internet content, including HTML pages, JavaScript files, stylesheets, images, and videos.
7. Monitoring and Profiling
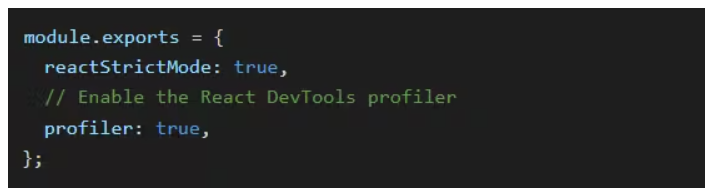
For monitoring the insights of your application you can use tools like Google Lighthouse, Sentry.io, and Next.js built-in profiling to monitor and profile your application performance. Identify and address the bottlenecks/issues of your application to ensure consistent performance.
For Next.js’s profiling can you refer to the code below.

8. Optimize Database Queries
If your application is dynamic in nature. then you have to optimize your database queries to reduce the time it takes to fetch data. Use indexes, optimize your SQL queries for the fastest execution, and consider using faster DBs like Redis, PostgreSQL, or a new database like Superbase.
Protip: Select a database according to your needs, whether it’s for real-time data interactions or just general needs for a CMS.
9. Use Typescript
I know it doesn’t directly affect your app’s performance, and I also know it adds overhead to your code. But despite these drawbacks, TypeScript is worth using, especially in large-scale projects. The benefits of TypeScript, such as improved code quality, better maintainability, and enhanced developer experience, outweigh the initial learning curve and setup time. It helps catch errors early, provides better tooling support, and makes the codebase more robust and easier to manage as the project grows.
I bet you once you started using Typescript there is no looking back for sure.
Protip : Use Typescript, That’s it.
10. (Optional) Use Better Hosting
If your application architecture is large in size and the number of users is increasing, in that case, you have to go to the best hosting solution provider out there. for e.g: AWS, DigitalOcean, Azure, etc.
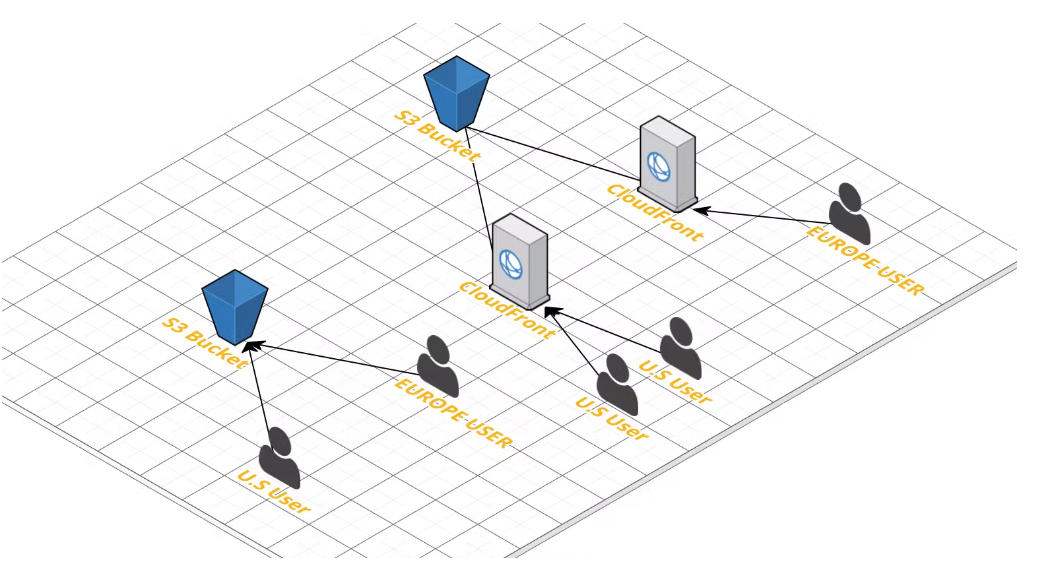
I personally use AWS as my primary hosting solution. It improves my application’s loading speed. There are different categories in AWS; although, I primarily use S3 and CloudFront.
CloudFront & S3 Bucket are not the same. In layman’s terms: CloudFront enables you to accelerate content delivery of your web contents via Content Delivery Network (CDN) in edge locations, whereas S3 Buckets are where you store your actual files. CloudFront sources may not necessarily be from S3 but for easier visualization of S3 integration with CloudFront as below.

Amazon S3 is designed for large-capacity, low-cost file storage in one specific geographical region.* The storage and bandwidth costs are quite low.
Amazon CloudFront is a Content Delivery Network (CDN) that proxies and caches web data at edge locations as close to users as possible.
Conclusion
I can bet you after reading this case study/blog your knowledge surely increase. However, Next.js performance optimization is a broad topic with much ground to cover. Connect with Infynno to learn more about Next.js app optimization and speed improvement.