Laravel 7 is now released and includes many new features including Laravel Airlock, better routing speed, custom Eloquent casts, Blade component tags, fluent string operations, a new HTTP client, CORS support, and many more features.
1. Laravel Airlock
Laravel Airlock provides a lightweight authentication system for single page applications, mobile applications, and simple, token based APIs. Airlock allows each user of your application to generate multiple API tokens for their account. These tokens may be granted abilities / scopes which specify which actions the tokens are allowed to perform.
Airlock uses Laravel’s built-in cookie based session authentication services. This provides the benefits of CSRF protection, session authentication, as well as protects against leakage of the authentication credentials via XSS. Airlock will only attempt to authenticate using cookies when the incoming request originates from your own SPA frontend.
2. HTTP Client
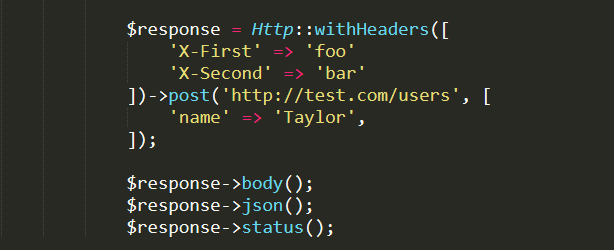
The Zttp Guzzle wrapper package by Adam Wathan will be coming to Laravel 7 as a new Http package.

This is not an entirely new client – it is only a UX / DX convenience layer on top of Guzzle.
3. Route Model Binding Improvements
Key Customization
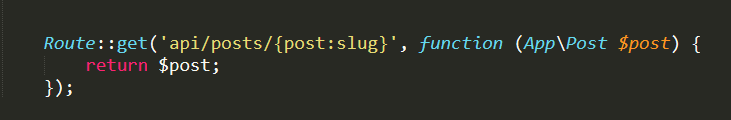
Sometimes you may wish to resolve Eloquent models using a column other than id. To do so, Laravel 7 allows you to specify the column in the route parameter definition:

4. Automatic Scoping
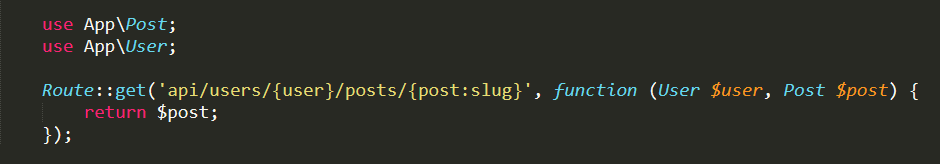
Sometimes, when implicitly binding multiple Eloquent models in a single route definition, you may wish to scope the second Eloquent model such that it must be a child of the first Eloquent model. For example, consider this situation that retrieves a blog post by slug for a specific user:

5. CORS Support
Laravel 7 includes first-party support for configuring Cross-Origin Resource Sharing (CORS) OPTIONS request responses by integrating the popular Laravel CORS package written by Barry vd. Heuvel.
6. Blade Component Tags & Improvements
Blade components have been overhauled to allow tag-based rendering, attribute management, component classes, inline view components, and more. Since the overhaul of Blade components is so extensive.
To create a class based component, you may use the make:component Artisan command.
php artisan make:component Button
The make:component command will also create a view template for the component. The view will be placed in the resources/views/components directory.
To display a component, you may use a Blade component tag within one of your Blade templates. Blade component tags start with the string x- followed by the kebab case name of the component class:
< x-button/>
You may pass data to Blade components using HTML attributes. Hard-coded, primitive values may be passed to the component using simple HTML attributes. PHP expressions and variables should be passed to the component via attributes that are prefixed with ::

These are just a few of the new features in Laravel 7 and to see a complete list check out the release notes as well as the upgrade guide.